ブログのHTMLテンプレート編集(上級者テンプレート機能)
TypePad ビジネスでは、ブログのHTMLテンプレート編集が可能です(上級者テンプレート機能)。テンプレートを編集することで完全にオリジナルなデザインの、ウェブサイトを作成することができます。テンプレート編集には、Movable Type 互換のMTタグを利用します。このページでは、上級者テンプレートの仕組みと、カスタマイズの仕方を説明します。
1. 上級者テンプレートの利用手順
上級者テンプレート編集の機能を利用するためには、Proプラン、あるいは TypePad ビジネスを契約している必要があります。
1.1 上級者テンプレートへの変換

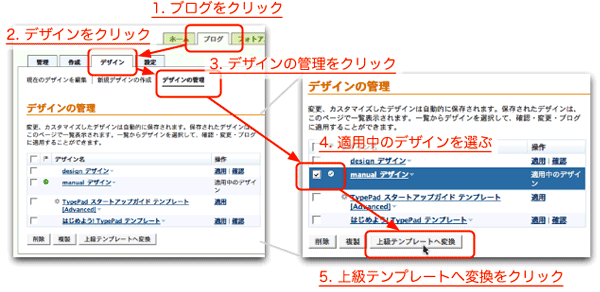
テンプレートを編集するためには、現在のブログのデザインを、上級者テンプレートに変換します(TypePad ビジネスでのみ可能です)。ブログのレイアウトや、適用しているテーマ、サイドバー項目なども含む形で変換されるので、作成したいブログのデザインに近いかたちにしてから、変換をおこなうと、その後のテンプレート編集、カスタマイズがしやすいでしょう。以下のヘルプページも参考にしてください。
1.2 上級者テンプレートの編集

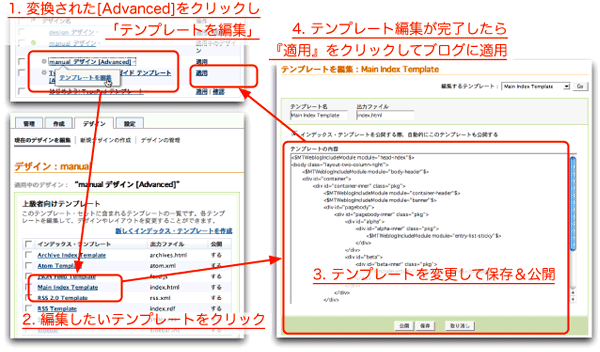
TypePadでは、複数のデザインを管理することができます。変換した上級者テンプレートは、デザインとしてリストに追加されます。『ブログ名 デザイン[Advanced]』という名前のデザインが、新しく作成されているので、これをクリックすると『テンプレートを編集』というメニューが表示されます。『テンプレートの編集』をクリックすると、このデザインの各テンプレートを編集することができます。
ひとつ注意が必要なのは、変換した直後の『ブログ名 デザイン[Advanced]』デザインは、まだブログに適用されていません。適用するためには、デザイン一覧の横の『適用』リンクをクリックする必要があります。また、デザインを反映するために、ブログを再構築する必要があります。
2. テンプレートの種類と説明

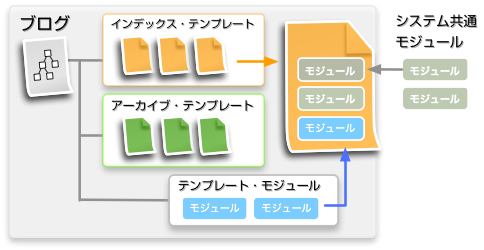
TypePadのブログは、トップページ、カテゴリー毎のページ、個別ページなどの様々なページから構成されます。大きく分けると、インデックス・テンプレート、アーカイブ・テンプレート、テンプレート・モジュールの三種類に分類されます。
インデックス・テンプレートは、1ページのHTMLを表示するテンプレートで、ブログのトップページや、スタイルシート、RSSフィードなどが含まれます。アーカイブ・テンプレートは、そのテンプレートを雛形に、複数のページが作成されるテンプレートです。カテゴリー毎の記事一覧ページや、個別のブログ記事、ウェブページなどが含まれます。テンプレート・モジュールは、複数のテンプレートで繰り返し利用する、テンプレートの部品のようなものです。
また、ブログのデザインは、『2カラム・右サイドバー』『3カラム・左右サイドバー』など複数のレイアウトを指定することができます。そのため、各テンプレートの内容は、レイアウトによって変化します。





2.1 インデックス・テンプレート
1ページのHTMLを表示するテンプレートです。以下のような種類が標準で用意されている他、新しく作成、追加することができます。
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィードを出力します
- Main Index Template : ブログのトップページです
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィードを出力します
- RSS Template : RSS1.0形式のフィードを出力します
- RSS 2.0 Template : RSS2.0形式のフィードを出力します
- Stylesheet : ブログのデザイン用のCSS
- user_css : カスタムCSSでデザインするための基本CSS
2.2 アーカイブ・テンプレート
カテゴリー毎の記事一覧ページや、個別のブログ記事、ウェブページなどのテンプレートです。アーカイブ・テンプレートを雛形に、カテゴリーや記事の数だけページが作成されます。
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
2.3 テンプレート・モジュール
テンプレート・モジュールは、それ単体ではページにはならず、他のインデックス・テンプレートやアーカイブ・テンプレートの中身を記述する部品として利用します。テンプレート・モジュールは、インデックス / アーカイブ・テンプレート内で、<$MTInclude module="テンプレート・モジュール名"$> というように記述して読み込みます。
しかし、上級者テンプレートに変換した直後は、これらのテンプレート・モジュールはひとつも存在しません。これは各テンプレートが、初期状態ではTypePadのシステム全体で共通の、標準モジュールを利用しているためです。個別のインデックス / アーカイブ・テンプレートを見ると、<$MTWeblogIncludeModule module="テンプレート・モジュール名"$> という記述があるかと思います。この記述は、システム共通の標準モジュールを読み込んでいます。ちょっと紛らわしいのですが、『MTWeblogIncludeModule』と『MTInclude』、という別の記述方法になります。
- <$MTWeblogIncludeModule module="テンプレート・モジュール名"$> : システム共通モジュールを読み込む
- <$MTInclude module="テンプレート・モジュール名"$> : 自分で作成したモジュールを読み込む
自分でテンプレート・モジュールを作成する場合は、標準の共通テンプレート・モジュールをベースに、カスタマイズをするのが楽でしょう。以下が共通テンプレート・モジュールのリストです。モジュール名をクリックすると、内容を見ることができます。新しくモジュールを作成、保存したら、<$MTInclude> タグで、アーカイブ・テンプレートやインデックス・テンプレートで読み込むことができます。以下のヘルプページも参考にしてください。
3. MTタグの記述方法
各テンプレートは、MTタグと呼ばれるテンプレート記述言語で作成されています。MTタグの種類については、以下のヘルプページを参照してください。
4. テンプレートの内容
レイアウト毎の各種テンプレートの内容です。各インデックスおよびアーカイブ・テンプレートの内容は、レイアウト毎に異なります。内容を確認したいレイアウトを以下の画像から選択してください。
各テンプレート内で使われている、テンプレート・モジュールの内容は『テンプレート・モジュール一覧』で確認できます。
1カラム
サイドバーの無いレイアウトです。

インデックス・テンプレート
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィード
- Main Index Template : ブログのトップページ
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィード
- RSS Template : RSS1.0形式のフィード
- RSS 2.0 Template : RSS2.0形式のフィード
- user_css : カスタムCSSでデザインするための基本CSS
アーカイブ・テンプレート
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
[ このページのトップに戻る ]
2カラム:左サイドバー
サイドバーが左側にある、レイアウトです。

インデックス・テンプレート
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィード
- Main Index Template : ブログのトップページ
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィード
- RSS Template : RSS1.0形式のフィード
- RSS 2.0 Template : RSS2.0形式のフィード
- sidebar : 上級テンプレートに変換した時の、ブログのサイドバーの内容
- user_css : カスタムCSSでデザインするための基本CSS
アーカイブ・テンプレート
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
[ このページのトップに戻る ]
2カラム・右サイドバー
サイドバーが右側にある、レイアウトです。

インデックス・テンプレート
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィード
- Main Index Template : ブログのトップページ
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィード
- RSS Template : RSS1.0形式のフィード
- RSS 2.0 Template : RSS2.0形式のフィード
- sidebar : 上級テンプレートに変換した時の、ブログのサイドバーの内容
- user_css : カスタムCSSでデザインするための基本CSS
アーカイブ・テンプレート
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
[ このページのトップに戻る ]
3カラム:両サイドバー
記事本文が真ん中、サイドバーが両側にあるレイアウトです.

インデックス・テンプレート
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィード
- Main Index Template : ブログのトップページ
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィード
- RSS Template : RSS1.0形式のフィード
- RSS 2.0 Template : RSS2.0形式のフィード
- user_css : カスタムCSSでデザインするための基本CSS
アーカイブ・テンプレート
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
[ このページのトップに戻る ]
3カラム:右サイドバー
右側にサイドバーが2つ並んでいる、レイアウトです。

インデックス・テンプレート
- Archive Index Template : 過去記事のリンク集ページ
- Atom Template : ATOM形式のフィード
- Main Index Template : ブログのトップページ
- JSON Feed Template : Javascriptで最新記事を出力するためのJSONフィード
- RSS Template : RSS1.0形式のフィード
- RSS 2.0 Template : RSS2.0形式のフィード
- user_css : カスタムCSSでデザインするための基本CSS
アーカイブ・テンプレート
- Category Archives : カテゴリー毎に記事一覧を表示するページ
- DateBased Archives : 投稿日毎に記事を表示するページ
- Individual Archives : 個別のブログ記事を表示するページ
- Pages : 個別のウェブページを表示するページ
[ このページのトップに戻る ]
テンプレート・モジュール一覧
テンプレート・モジュールは、それ単体ではページにはならず、他のインデックス・テンプレートやアーカイブ・テンプレートの中身を記述する部品として利用します。以下のモジュール名をクリックすると、内容を見ることができます。
- about_page
- archive-category
- archive-date-based
- archive-header
- archive-nav
- archives
- archives-full
- archives_daily
- archives_monthly
- archives_weekly
- banner
- calendar
- categories
- category_cloud
- comment-form
- comment-list
- elsewhere
- entry-excerpted
- entry-footer-links
- entry-footer-links-delicious
- entry-footer-links-digg
- entry-footer-links-email
- entry-footer-links-hatena
- entry-individual
- entry-list
- entry-list-single
- entry-list-sticky
- feed
- galleries
- head-archives
- head-category
- head-common
- head-date-based
- head-index
- head-individual
- list
- list-include
- page
- pages
- photo
- podcast
- powered
- powered_member
- qrcode
- recent_comments
- recent_posts
- recent_trackbacks
- subscribe
- syndicate
- technorati-tags
- trackbacks
- update_list
[ このページのトップに戻る ]