TypePad ビジネスでは、複数のブログを作成することができます。例えば、会社のブログで、製品ごと、店舗ごとなどに複数のブログを公開している場合、各ブログの新着記事をまとめてトップページに表示したい場合があるでしょう。TypePadのブログのまとめページ(ポータルページ)を作成するには、3通りの方法があります。それぞれの方法を、このページでご紹介します。
- ブログのサイドバーに、他のブログの新着記事を表示する(全プランで利用可能)
- Javascriptを利用して、複数ブログの新着記事を表示する(全プランで利用可能)
- 上級者テンプレートとSSIを利用して、複数ブログの記事やコメントを表示する(TypePad ビジネス)

ブログのサイドバーに、他のブログの新着記事を表示する方法は、一番簡単に利用できます。HTMLやプログラミングの知識は必要ありません。ブログのRSSを読み込んで、更新情報をサイドバーに表示します。Javascriptを利用する方法は、TypePad以外のページにもブログの新着記事を表示できます。利用にあたっては、Javascriptのプログラミングの知識が必要です。上級者テンプレートとSSIを利用する方法は、プロプラン、TypePad ビジネスで利用可能です。テンプレート編集の知識が必要ですが、ブログ記事だけでなくコメントなど、様々な情報をまとめることができます。
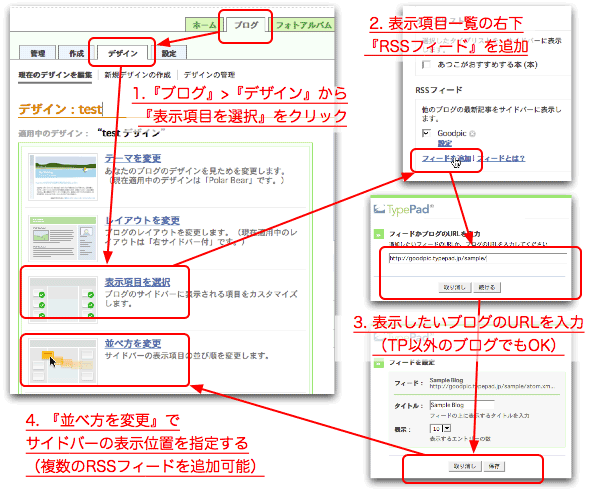
ブログのサイドバーに、他のブログの新着記事を表示する
TypePadにあらかじめ用意されている機能を利用して、他のブログの更新情報をサイドバーに表示します。RSSフィードを利用するので、TypePadだけでなく、他のブログサービスでもRSSフィードを出力していれば、読み込みが可能です。もちろん、TypePadのブログはすべて標準で、RSSフィードを出力しています。TypePadのブログ上に、様々なウェブサイト、ブログの情報をまとめて表示するのに適しています。

JSONフィードを使って、Javascriptでまとめページをつくる
Javascriptで新着記事を表示する方法です。TypePadが自動で出力する、JSONフィードと呼ばれるJavascriptファイルを利用します。この方法は、TypePadブログの新着記事を、TypePad以外のウェブページなどに表示したい場合に有効です。
JSONフィードとは?
JSONフィードは、Javascript形式のファイルで、ブログが更新されると自動的に更新されます。このJavascript形式のJSONフィードを、他のページのHTMLでスクリプトとして読み込み、処理を記述することで利用します。
JSONフィードは、各ブログごとに feed.js というファイルで公開されています。
JSONフィードを利用する
JSONフィードは、通常のJavascriptとして読み込んで、自由に処理を記述することが可能です。例えば、上記のサンプルのJSONフィードを読み込むには、以下のような<script>タグを、HTMLに記述します。
<script type="text/javascript" src="http://goodpic.typepad.jp/sample/feed.js" ></script>
JSONフィードを読み込んだ後は、通常のJavascriptのオブジェクトとして記事情報のデータなどにアクセスすることが可能です。
例:ブログのタイトル
TypePadJsonFeed["http://goodpic.typepad.jp/sample/"].title最も最近の記事の情報
TypePadJsonFeed["http://goodpic.typepad.jp/sample/"].entry[0].title
TypePadJsonFeed["http://goodpic.typepad.jp/sample/"].entry[0].link
TypePadJsonFeed["http://goodpic.typepad.jp/sample/"].entry[0].summary
デフォルト・ファンクションを利用する
上記のようにJavascriptのオブジェクトとして利用する以外にも、より簡単にJSONフィードを利用する方法があります。TypePadのJSONフィードでは、TypePadJsonCallback()というファンクションが、デフォルトで設定されています。このファンクションの中身を、JSONフィードを読み込むHTMLで記述することで、JSONフィードが読み込まれた際に、コールバック的にファンクションを実行することができます。これは、JSONPとよばれているアイデアに近いものです。
具体的な例を以下に示してみます。TypePadJsonCallback()というファンクションを定義して、読み込んだJSONフィードの記事情報を、HTML内に動的に組み込んで表示します。<div id="matome"></div> というHTMLタグの場所に、ブログの記事情報を表示します。
<script type="text/javascript"> <!--function TypePadJsonCallback(data) {
var content = document.getElementById("matome");
var mydiv = document.createElement("div");
mydiv.setAttribute("class", "section updates");
var title = document.createElement("h3");
title.innerHTML = data.title;
mydiv.appendChild(title);
for ( var i=0, entry ; entry = data.entry[i]; i++){
var myli = document.createElement("div");
myli.innerHTML = "<h4><a href='" + entry.link + "'>"
+ entry.published.substr(5,2) + " / " + entry.published.substr(8,2) + " : "
+ entry.title + "</a></h4><p>" + entry.summary
+ " <a href='" + entry.link + "'>" + "詳しく読む" + "</a>"
+ "</p>";
mydiv.appendChild(myli);
}
content.appendChild(mydiv);
}-->
</script>
<div id="matome"></div>
<script type="text/javascript" src="http://goodpic.typepad.jp/sample/feed.js" ></script>
<script type="text/javascript" src="http://goodpic.typepad.jp/sample2/feed.js" ></script>
この方法のメリットとしては、複数のJSONフィードを読み込んだ場合でも、一つのファンクションを定義するだけでよい、という利点があります。JSONフィードを読み込んだ数だけ、自動的に処理がされます。例えば、会社で複数のブログを公開している場合に、複数のブログの新着情報を一つのページで表示する場合などに便利です。TypePadJsonCallback() に共通で実行する処理を記述して、<script>タグでJSONフィードを複数読み込むことで実現できます。
TypePad ビジネスで利用可能な、上級テンプレート機能を利用すると、独自のHTMLページを作成することが可能です。その独自ページで上記のようにJavascriptを記述することで、まとめページをつくれます。またJavascriptは別のドメイン、ウェブサイトでも利用可能なので、例えば自社のホームページなど、TypePad以外のページにも新着記事を設置することができます。
上級者テンプレートとSSIを組み合わせて、TypePad上にまとめページを作成
より柔軟な、ブログのまとめページを作成するために、上級者テンプレートとSSIを利用します。この方法では、ブログの記事以外にも新着コメントなど、様々な情報を、TypePad内の別のページに表示することができます。ただし、SSIはTypePad内部でのみ有効なので、別サーバのウェブページには表示することができません。

SSIとは?
複数のブログをうまく連携する方法として、SSI という技術の利用がありますが、TypePad は特に設定せずとも SSI を利用する準備ができています。
SSI とは Server Side Includes の略で、複数のHTMLファイルを組み合わせて、ひとつのページを出力する仕組みです。例えば、ブログのヘッダー部分を専用のHTMLファイルで作成しておき、そのHTMLファイルを他のページで、SSIを利用して読み込むことで、共通のヘッダーを表示することができます。このようにHTMLページを分割して管理することで、デザイン変更などがやりやすくなります。
SSIの記述方法
実は、SSIは通常のTypePadのテンプレートでも利用されていて、新しく作成したブログのテンプレートセットを上級者テンプレートに変更し、インデックステンプレートの内容を見てみると、サイドバーの部分に SSI が利用されているのがわかります。
<!--#include virtual="/<$MTBlogDirname$>/sidebar.inc"-->このコマンドでは、以下の独自タグを利用しています。
- <$MTBlogDirname$>
- タグを利用するブログのディレクトリ名を表示します。例えば http://test.typepad.jp/blog/ 上でこのタグを利用した場合は /blog/ となります。
例えば、http://test.typepad.jp/news/ の最新記事5件のリストを http://test.typepad.jp/blog/ に表示させたい場合、以下のような処理を行います。
http://test.typepad.jp/news/ のテンプレートに以下の内容のテンプレートを追加します (例です)。
<div class="section" id="news">
<h2>ニュース</h2>
<ul><MTEntries lastn="5">
<li><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle encode_html="1"$>"><$MTEntryTitle$></a></li>
</MTEntries></ul>
</div>
出力ファイル名は recentnews.inc などとし、再構築までしておきます。
http://test.typepad.jp/blog/ で、http://test.typepad.jp/news/ の最新5件の記事リストを表示させたい部分に以下の内容を追加します。
<!--#include virtual="/news/recentnews.inc"-->/news/ は http://test.typepad.jp/news/ を指します。
TypePad ではこのように複数のブログをうまく連携して、サイトの構築を便利に行うことができます。新着記事以外にも、コメントを表示したり、ヘッダやフッターのデザインを、複数ブログで共有することもできるので、沢山のブログを効率的に管理することが可能です。
